Perfect Fit
UI/UX
Perfect Fit is a fitness shopping app dedicated to informing its customers about its products and ensuring they find their perfect fit in clothing. Perfect Fit's unique approach empowers users to not only shop but also contribute to a supportive community. By allowing users to post pictures featuring their measurements and tag their clothing items, the app fosters a collaborative environment where individuals with similar measurements can find inspiration and confidence in their clothing purchases.
Overview
-
Phase 1 - User Interviews & Personas
Phase 2 - Competitor User Flow Map
-
Phase 1 - Map
Phase 2 - Lowfidelity wireframing
-
Phase 1 - Adding Improvements
-
Phase 1 - Ideation & design
-
Phase 1 - User Feedback
Phase 2 - Final Prototype
*Categorized into 5 key projects with multiple sub-phases, this drop-down menu offers an overview of the overall design process.
The target goal was to create an app that included these common flows:
Log in to app
Create an account
Search for a product, brand or collection
Add product to cart, show shipping options and check out.
Create a shopping list
Add or remove a product from the shopping cart
Share a product with a friend
Add a product to a favorites list and access the list or edit it
Browse new products and bestsellers and add selections to shopping cart
Access product details
Access profile to update username, email or contact info
Sign out of the app
Project 1 - Phase 1: User Interviews & Personas
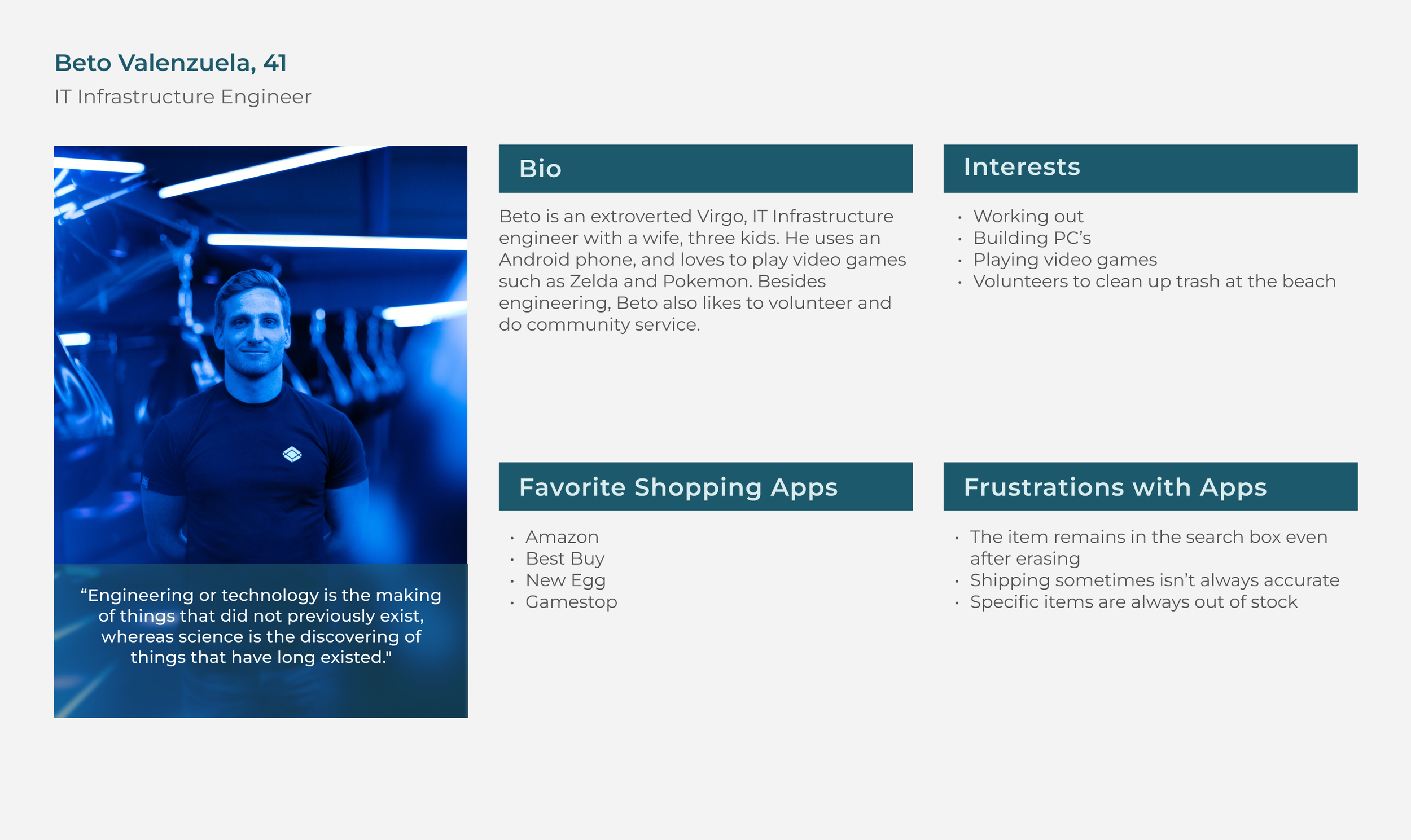
After deciding we wanted to complete a prototype for a shopping app, my partner and I conducted research to understand users pain-points towards their favorite shopping apps, and then created our user personas.
Project 1 - Phase 2: Competitor Map
We completed competitor research by mapping out the user flows for the Adidas shopping app.
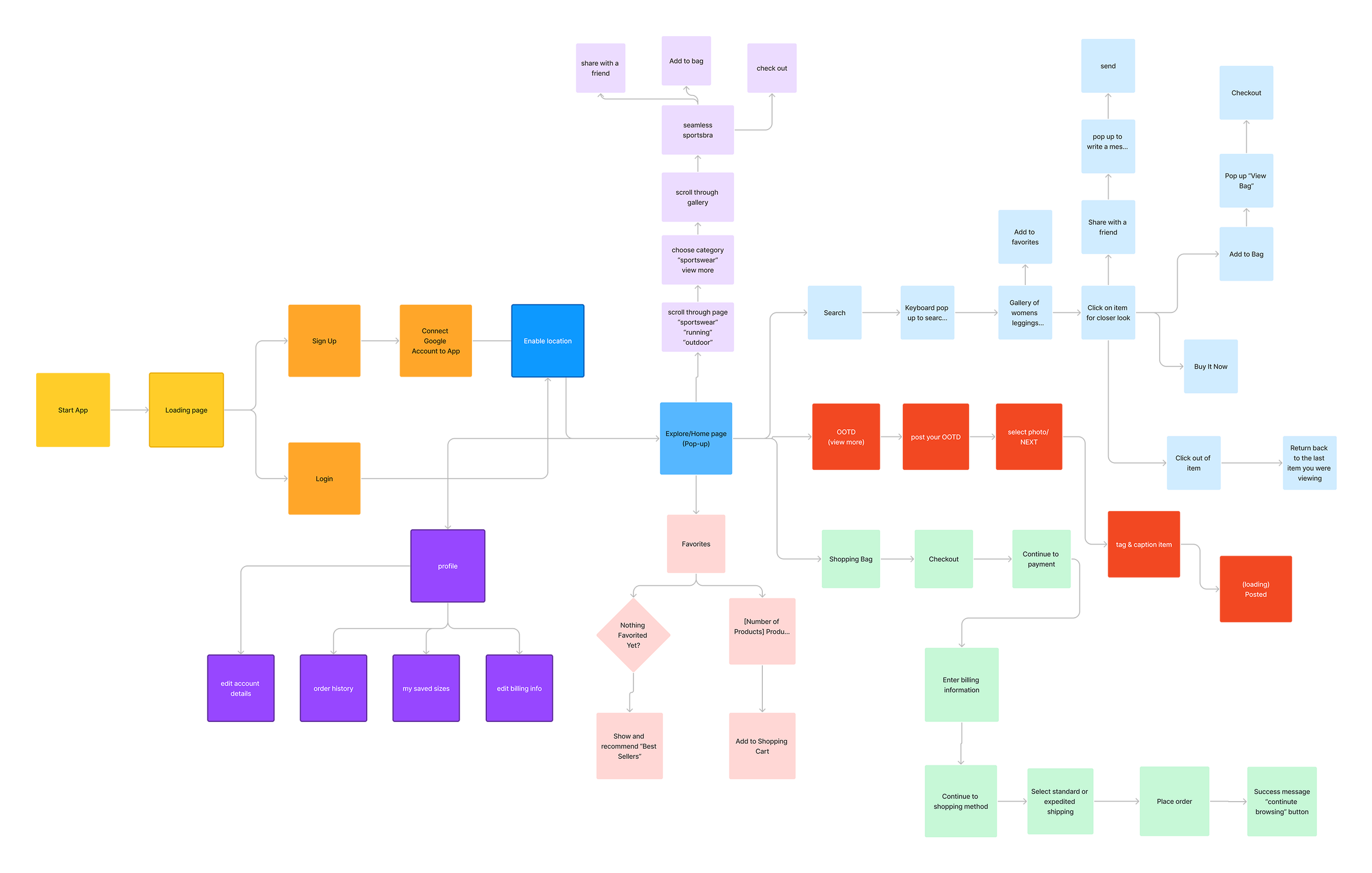
Project 2 - Phase 1: Perfect Fit User Map
We knew that our users had a few things in common:
they wanted a more personal experience
they wanted more information about the product
they wanted an easy checkout process
Project 2 - Phase 2: Wire-framing
We opted for a simple minimalistic layout and a clear sense of hierarchy because we wanted the focus to be on the items up for purchase.
Project 3 - Implementing improvements
After creating our low-fidelity wireframes, we interviewed four users to gather additional feedback. Based on their input, we implemented the following improvements:
Replaced on/off toggles in the checkout process with radio buttons for a clearer selection experience.
Added an invisible tap area around each chevron icon to improve the ease of use when pressing buttons with a thumb.
Introduced a loading screen during the “outfit of the day” upload process to clearly indicate that the upload was in progress.
Added a confirmation page to notify users that their “outfit of the day” post was successfully submitted.
Project 4 - Ideation & Design
My teammate designed the logo with the idea in mind that our unique flow included the ability to share your measurements with your OOTD, allowing users to get their Perfect Fit. We chose Monserrat as our typeface for it’s readability, versatility, and warmth. We chose to utilize a rich dark blue with a peach accent color to ensure that the app had a friendly feel but also felt unisex despite having mainly women’s clothing.
Project 5 - Final prototype & User feedback
“Clean, easy presentation, able to log in quite easily. Allows me to easily choose different categories.” - Elena Buenrostro, 35
“I like the colors, definitely seems like a unisex brand even if there’s a lot of women’s clothing being marketed.” - Inakie Jaime, 30
“I think the app works very well. It has a comfortable design to navigate in, and it doesn’t feel overstimulating.” - Diana Valenzuela, 30
“The option to see the product in different colors worked best as well as having all the purchased details of the receipt.” -Maria Marino, 25